All we know that javascript/jquery are client side Script and only run on web browser like Mozilla Firefox.Google chrome.Safari etc.but there is no way to find bug on clientside script,we have to alert at many places to find bug.Now like sever side script we can also debug client side script ,for this web developer tool required of that browser.For exmaple Firebug in Mozilla Firefox.
Steps to add Firebug on your mozilla firefox


Steps to add Firebug on your mozilla firefox
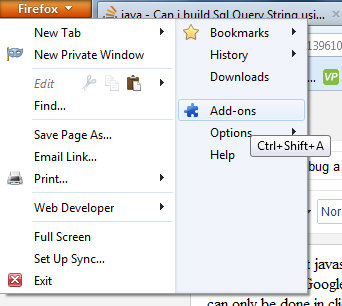
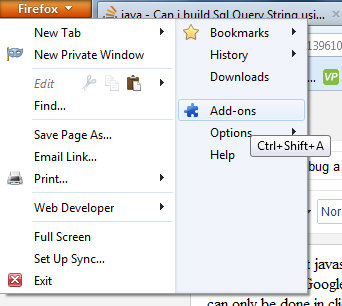
- Press Ctrl+Shift+A

- In Search box type Firebug and click on install.if you don't find it here then you can download it from Download Firebug and when it install ,it require restart browser
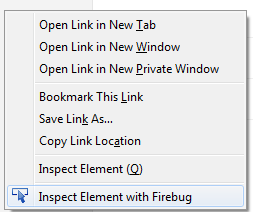
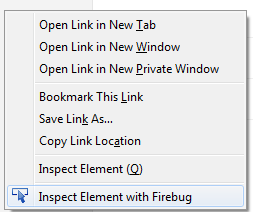
- After restart you can see inspect element with firebug in Mozilla firefox by Right click

<html>
<head>
<title>index</title>
</head>
<script src="YourJavaScript.js" type="text/javascript"></script>
<script>
display function()
{
var name = document.getElementById("name").value;
alert(name);
}
</script>
<body>
<form action="#">
<label>Enter Name</label> <input type="text" id="name"> <input
id="btn" onclick="display();" type="submit">
</form>
</body>
</html>
Now It will not run .<head>
<title>index</title>
</head>
<script src="YourJavaScript.js" type="text/javascript"></script>
<script>
display function()
{
var name = document.getElementById("name").value;
alert(name);
}
</script>
<body>
<form action="#">
<label>Enter Name</label> <input type="text" id="name"> <input
id="btn" onclick="display();" type="submit">
</form>
</body>
</html>
Open console panel that show error in the script
Error Say Missing ; before statement because it assume display as token of previous block ,which is not yet close by semicolon.Now we got the idea how to fix it ,it's Syntax error function is a type and display is name of this type ,so it must be place after the type like this
Place this in coding function display()
Now correct the syntax and run it.It work fine,if we want to see what happen after that onsubmit of button where control goes,then we can debug it
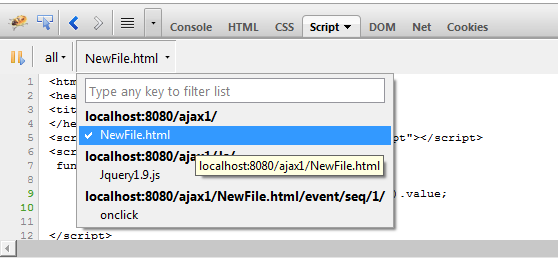
Open Script panel and choose your particular script because it show html file containing script ,Jscript api and script of event .Chosse html file containing script

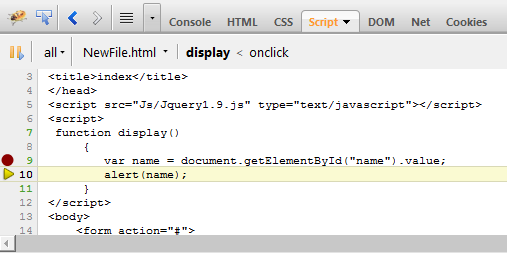
Now place a breakpoint by simple click on leftpane corresponding to particular line.As shown below
It time run a page, fill name in the text field and click on SubmitQuery.Page load will pause on this breakpoint,move the control one step to next line by pressing F11.

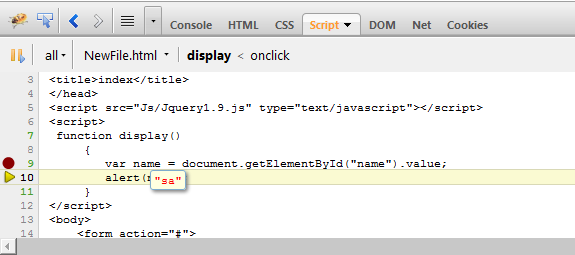
Now on place your mouse cursor on "name" and it show it's value

Click F8 to continue.It's a small example but in large program it is very helpful.If you have any doubt place a comment below











